対応OS
Windows7 32bit/64bit、Windows Vista 32bit
Windows XP(XPの場合は.net framework 3.0以上のインストールが必須です。)
ブログのアフリエイトを表示する際に、簡単に縦横に並べて配置するツールです。
縦横に並べて表示することにより、ブログの視認性を向上させることができます。
アフリエイトのタグは一切加工しませんので安心して使用できます。
フリーソフトですので無料でご使用できます。
また、楽天ブログの場合通常のテーブルタグですと、テーブルの上に
空行ができてしまいますが、楽天ブログ用改行削除のオプションを使用することにより
この問題も解決します。
実際にブログに貼り付ける前にプレビュー機能により確認もできます。
楽天アフィリエイト、Amazon アソシエイト(アフィリエイト)
楽天ブログ、ココログ、その他ブログなどHTMLタグを使用できるブログにお使いいただけます。
ダウンロードはこちらから →

ブログ用HTML tableタグ作成ツール V0.5.41.0 が
窓の杜 2010/9/27 【今日のお気に入り】で紹介されました。!!
《インストール 》
makeTBLhtml.exeを任意のフォルダーにコピーして実行するだけです。
《アンインストール 》
レジストリは変更しませんので
makeTBLhtml.exeと設定ファイルmakeTBL.ini、
一時ファイルtemphtml.htmlを削除して下さい。
使用方法
使用方法
ブログ用HTML tableタグ 作成ツールの起動
makeTBLhtml.exe が保存されているフォルダからmakeTBLhtml.exeをダブルクリックしてツールを起動
従来からの、横並び3列表示
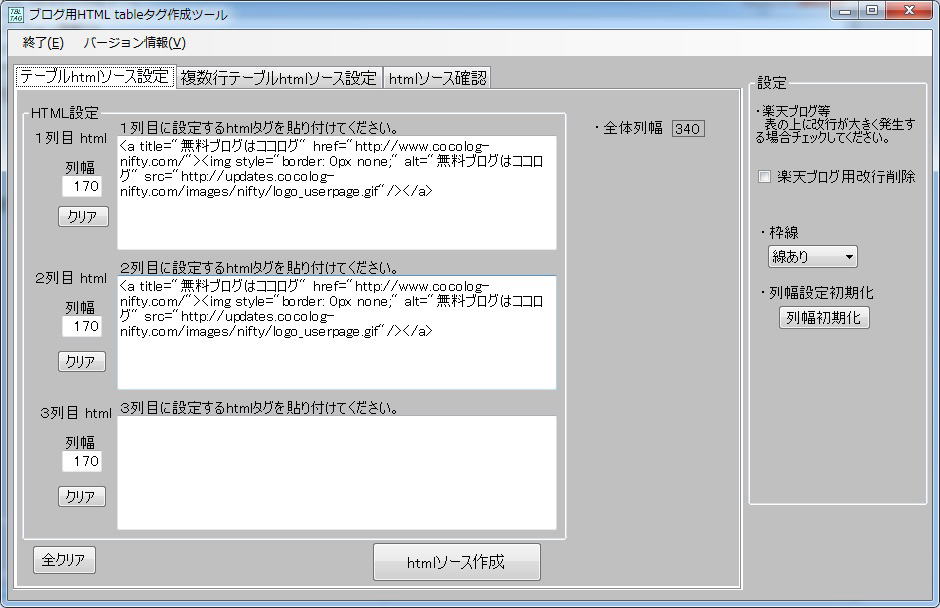
1.「テーブルhtmlソース設定」タブをクリック
2.アフィリエイトなどでHTMLタグを作成、「1列目html」欄に貼り付ける。
同じ手順で三列目まで作成可能。
3.「htmlソース作成」ボタンを押す。(この操作でhtmlタグが作成されます。) クリップボードへ自動的に設定されます。
4.ブログ等に貼り付けをする。(作成したhtmlタグが貼り付けられます。)
複数行対応版
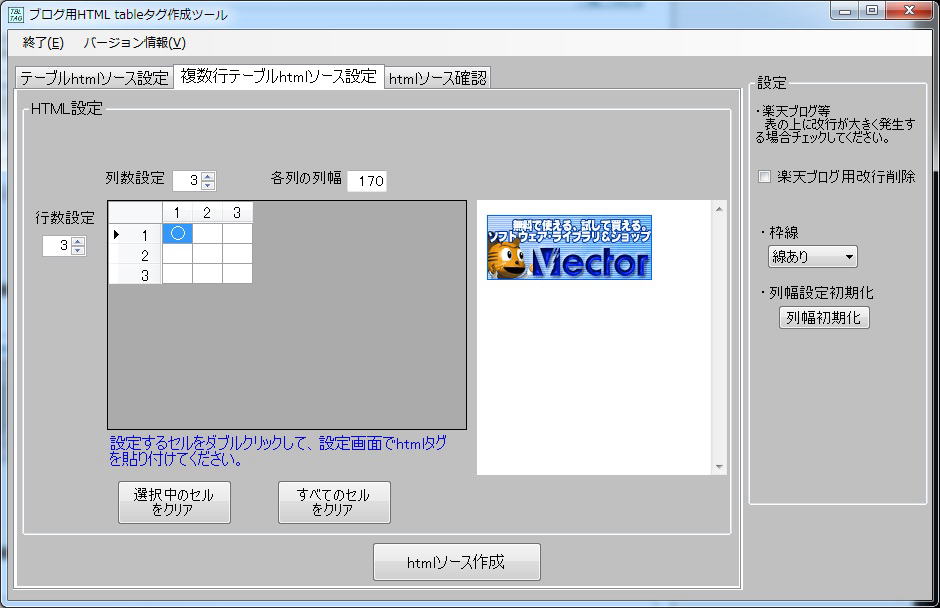
1.「複数行テーブルhtmlソース設定」タブをクリック
2.設定したい列数、行数を入力 (1〜10)
3.アフィリエイトなどでhtmlタグを作成
4.表の設定したいセルをダブルクリックし、「htmlタグ設定」画面を表示
5.「htmlタグ設定」画面に3.で作成したhtmlタグを貼付け
3〜5の操作を繰り返し、各セルにhtmlタグを設定する。
6.「htmlソース作成」ボタンを押す。(この操作でhtmlタグが作成されます。) クリップボードへ自動的に設定されます。
7.ブログ等のhtmlソース編集などで貼付けを行う。(作成したhtmlタグが貼り付けられます。)
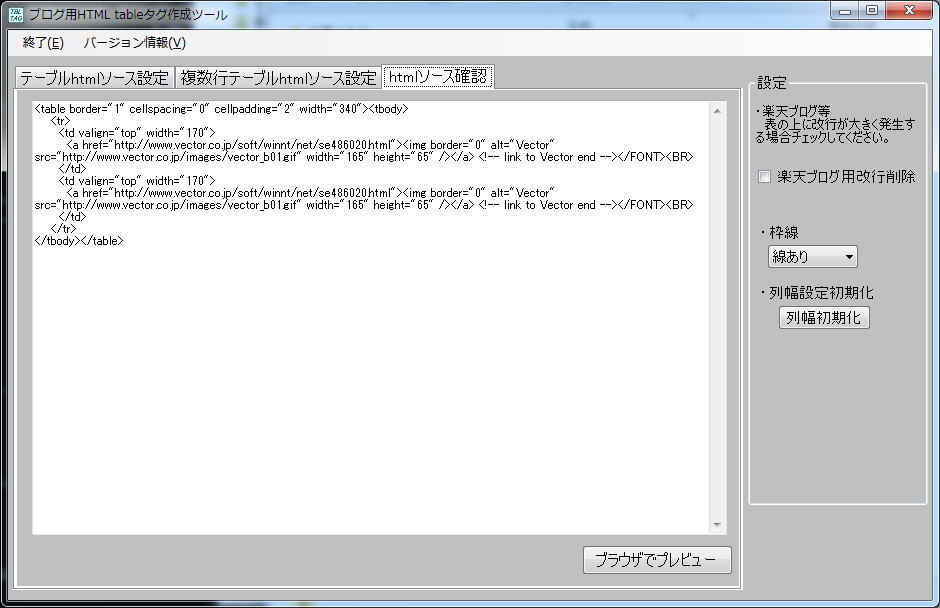
ブログに貼り付ける前にプレビューしたい場合
「htmlソース確認」タブを押して、「ブラウザでプレビュー」ボタンを押すと
ブラウザでプレビューできます。
・楽天ブログ用改行削除について
楽天ブログなど一部のブログサービスにおいて、テーブルhtmlソースを貼り付けた場合
表の上に改行が多数入ってしまう場合があります。
この場合このチェックボックスにチェックし、htmlソース作成を行うと、不要な改行が削除されます。
スナップショット